Photo by Marvin Meyer on Unsplash
Building Codesphere App with AWS Amplify: A Journey of Innovation and Learning
Introduction:
In the dynamic world of web and mobile app development, AWS Amplify has emerged as a game-changer, enabling frontend developers to build feature-rich, full-stack applications on AWS effortlessly. For the AWS Amplify Hackathon from Hashnode, I embarked on an exciting adventure to create the Codesphere app, harnessing the power of AWS Amplify.
This article unravels my journey, sharing the process, learnings, and challenges faced while developing the Codesphere app. With a focus on authenticity and creativity, the hackathon provided an exceptional opportunity to bring my ideas to life and showcase my skills to the developer community.
Join me as I explore the story behind the Codesphere app, highlighting the innovative applications of AWS Amplify and the rewarding experience of building a robust full-stack solution. From conception to deployment, this article demonstrates the potential of AWS Amplify in shaping the future of app development.
Let's dive into the untold chapters of my coding journey and discover how AWS Amplify became my ally in delivering a powerful and efficient solution for my project. Let the adventure begin!
Section 1: Ideation and Project Overview
GitHub Repository: github.com/abdulsalamcodes/codesphere
Live Preview: main.d23lss9qnklclj.amplifyapp.com
The Codesphere app was born from the vision of creating a distraction-free social media platform exclusively for developers. The primary focus was to facilitate meaningful interactions and foster idea-sharing within the developer community. To achieve this, I aimed to design a user-friendly interface that seamlessly enables users to post code snippets alongside accompanying text, catering directly to the unique needs of developers.
Design Phase:
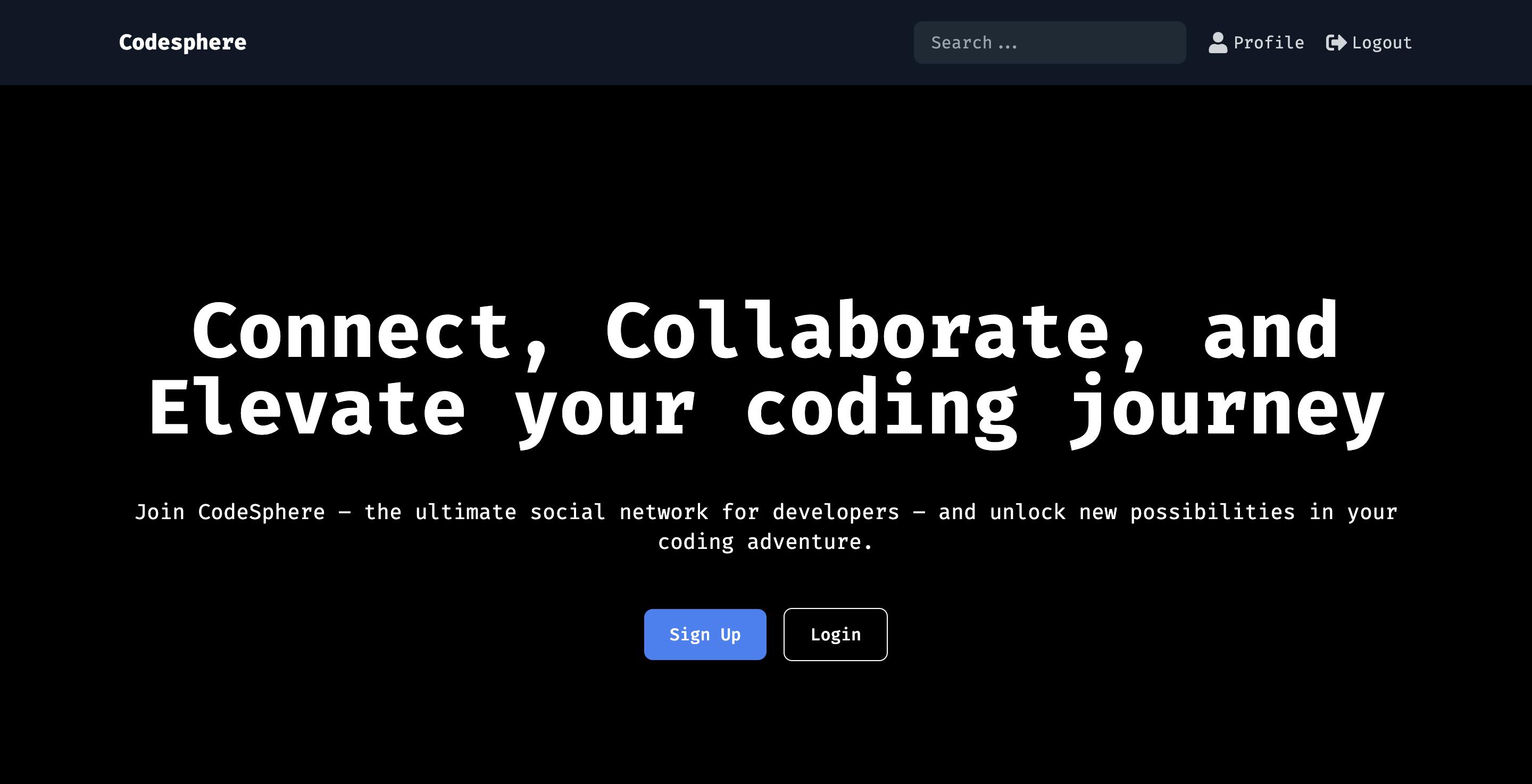
During the pre-implementation stage, I leveraged Figma to craft the app's captivating user interface and ensure an intuitive user experience. This phase was critical in creating a visually appealing layout that perfectly aligned with the distraction-free vision tailored specifically for developers. Here's a glimpse of what my design looks like in Figma


Implementation with AWS Amplify:
Using AWS Amplify, I seamlessly implemented the Codesphere app. Amplify CLI streamlined backend setup, authentication, and data storage. Amplify Libraries facilitated the smooth integration of client-side functionalities. AWS AppSync empowered me to build a flexible API for secure data access and manipulation through GraphQL.
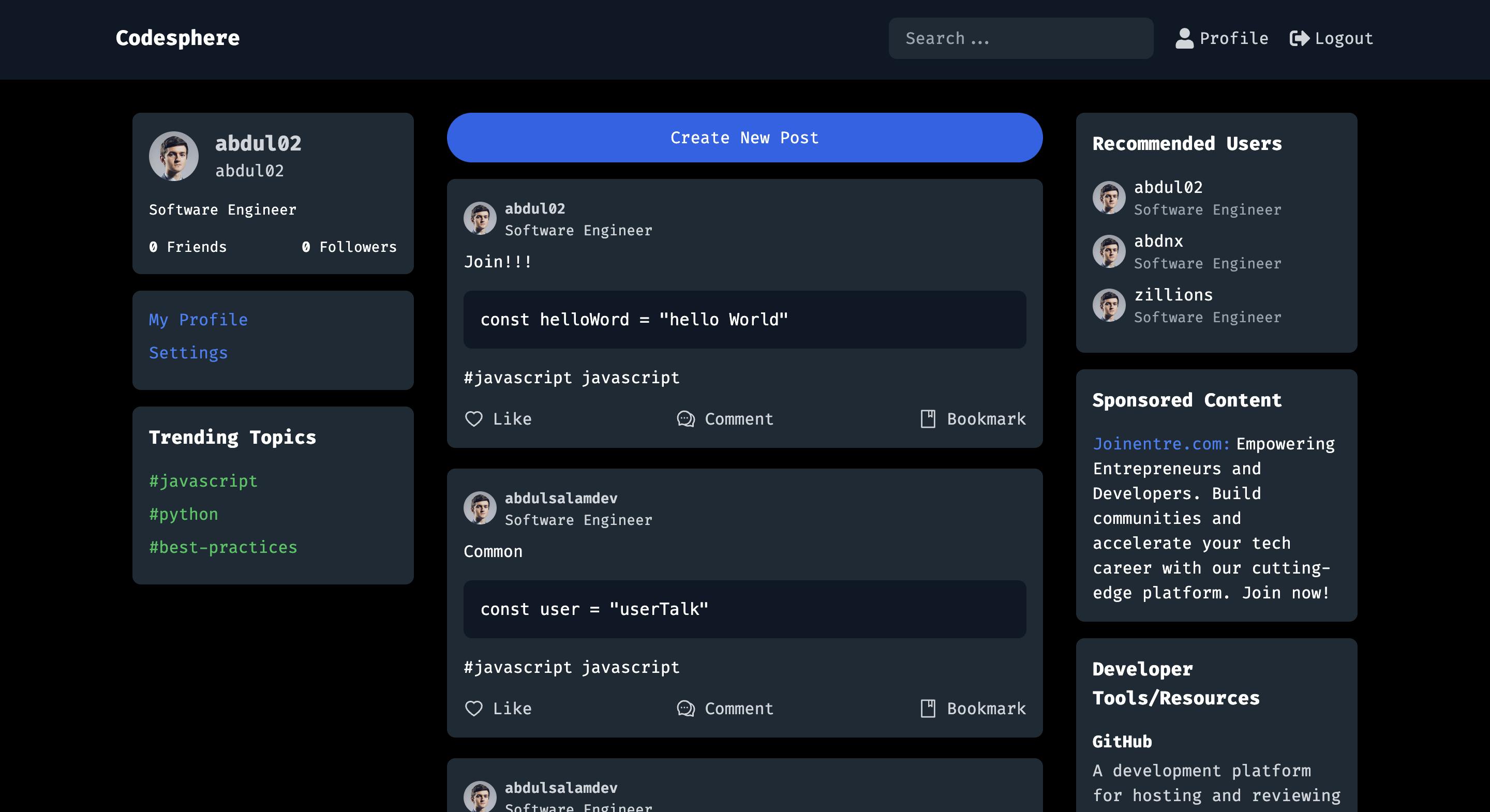
Final Preview:
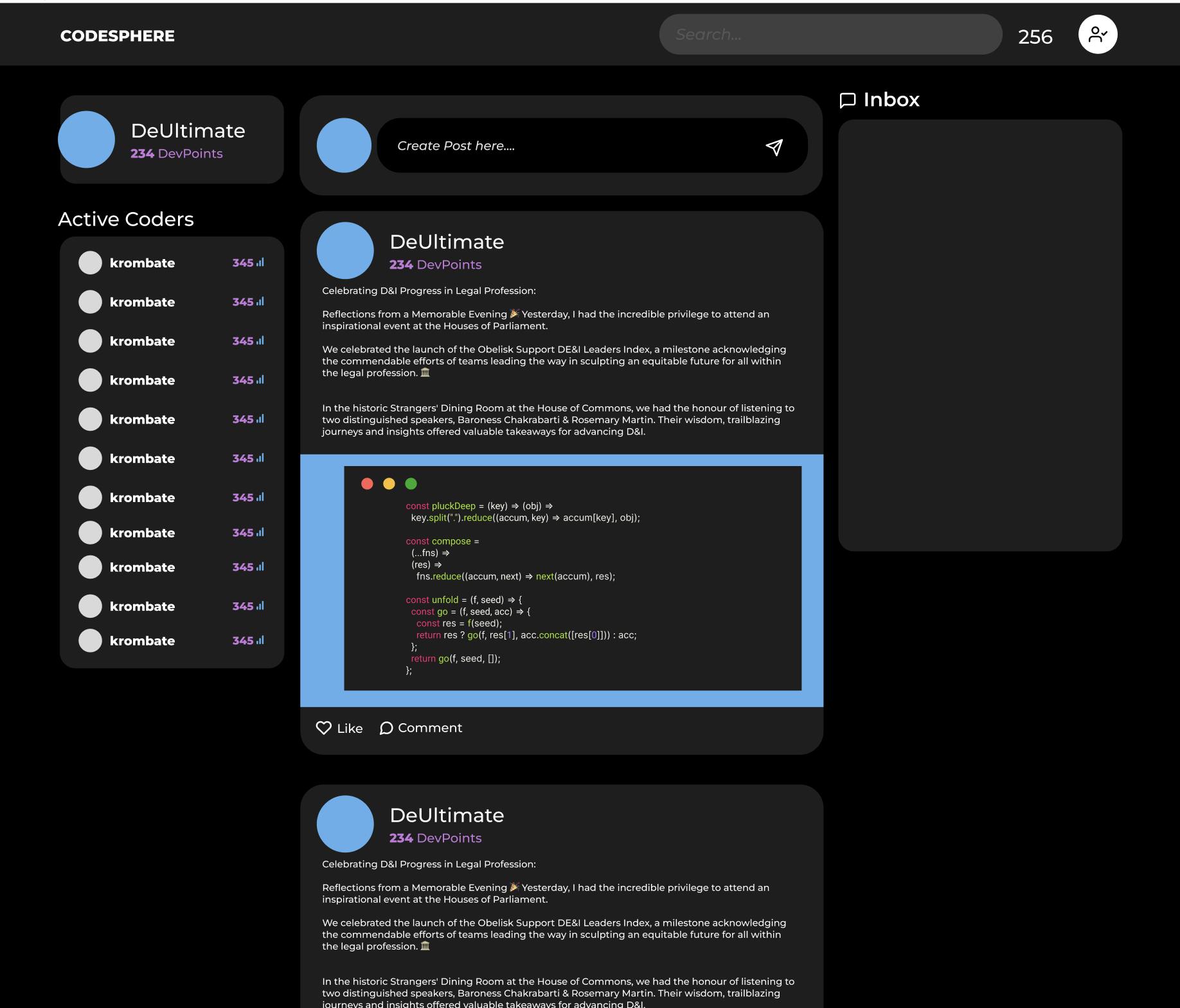
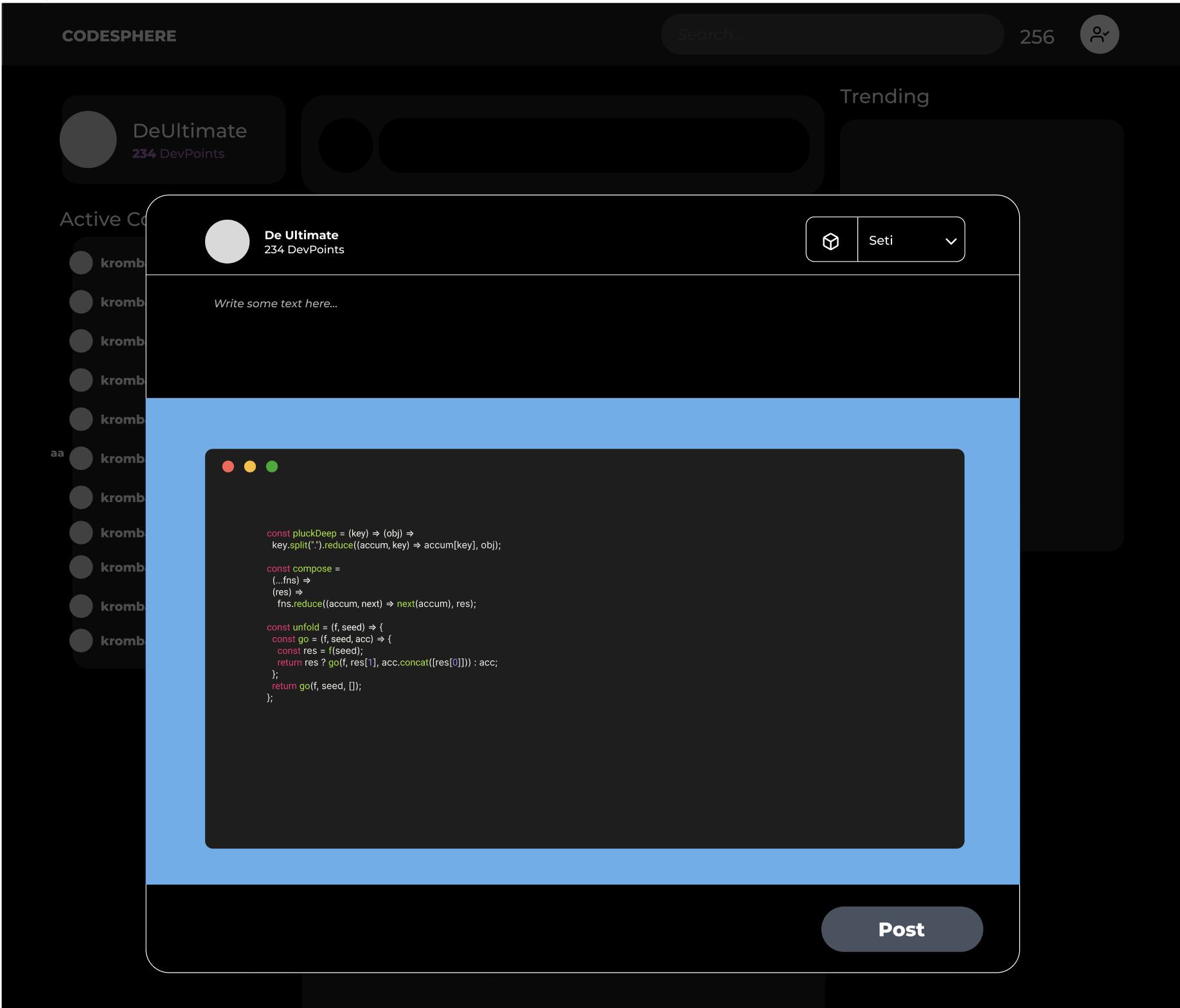
Throughout the implementation process, several design drafts evolved and improved while maintaining the essence of the initial layouts. I am excited to unveil the culmination of this effort: the final preview of the Codesphere app. With its user-friendly interface, the app encourages meaningful interactions and idea-sharing within the developer community. Here's a sneak peek of the final implementation:


Section 2: Getting Started with AWS Amplify
AWS Amplify serves as a comprehensive solution, enabling frontend web and mobile developers to effortlessly build, connect, and host full-stack applications on the AWS platform. Its flexibility to leverage various AWS services offers an array of products designed to work independently:
Amplify CLI: The Amplify Command Line Interface empowers developers to configure backend services through a straightforward command line interface. With just a few commands, I could set up authentication, data storage, and other essential functionalities, streamlining the backend development process.
Amplify Libraries: Amplify Libraries provide client-side libraries tailored for common use cases, including authentication, data management, and file storage. These libraries seamlessly connect the frontend app with backend resources, simplifying development tasks.
Amplify UI Components: To create visually appealing and interactive interfaces, I leveraged Amplify UI libraries designed for React, React Native, Angular, Vue, and Flutter. These UI components enhance the user experience and streamline front-end development.
Amplify Hosting: Amplify Hosting, an AWS service, offers a git-based workflow for continuous deployment and hosting of full-stack web apps. This feature enabled me to deploy and host applications on AWS infrastructure with ease, ensuring scalability and reliability.
By leveraging GraphQL, a powerful data language, applications can efficiently fetch data from APIs. GraphQL's declarative and self-documenting nature allows clients to specify their desired data structure when communicating with the server, resulting in optimized data transmission and improved performance.
Section 3: Challenges and Solutions
Throughout the development process of the Codesphere app using AWS Amplify, I encountered several challenges that required creative and resourceful solutions.
"No Resources Found" Error: One significant challenge arose when utilizing the @primaryKey directive in AWS Amplify. I encountered a perplexing "No Resources Found" error, which consumed a considerable amount of time and effort to resolve. After extensive troubleshooting, I discovered a workaround by employing the default primary key and eliminating my custom @primaryKey declaration. This enabled me to successfully manage the primary key and resolve the error.
Authentication and Session Management: Working with authentication and session management also presented its share of challenges. I needed to ensure a seamless and secure user experience while handling user sessions within the AWS Amplify framework. To address this, I leveraged the powerful state management library, Mobx, to efficiently manage the application's state. Additionally, I utilized Mobx-persist-store to persist essential data, facilitating a smooth user experience even when transitioning between app sessions.
Creative Solutions Implemented:
Mobx for State Management: By adopting Mobx for state management, I efficiently handled the application state, ensuring real-time updates and seamless data flow throughout the app. This choice facilitated a smooth and responsive user interface, enhancing the overall user experience.
Mobx-persist-store for Data Persistence: With Mobx-persist-store, I achieved data persistence across app sessions. This creative solution allowed me to preserve critical data, reducing the need for repeated data retrieval and enhancing performance.
Section 6: Learnings and Takeaways
Valuable Insights: During the development of the Codesphere app, I gained valuable insights into building a feature-rich application tailored to the needs of developers. The process of creating a social media platform solely for developers to interact and share ideas taught me the significance of user-focused design and the importance of creating a distraction-free environment for meaningful discussions.
Empowerment with AWS Amplify: AWS Amplify proved to be a game-changer in empowering me to create a full-stack application without extensive cloud expertise. The Amplify CLI and libraries streamlined the configuration of backend services and facilitated seamless integration with the front end. The ease of setting up an AWS AppSync API using GraphQL significantly simplified data access and manipulation, enabling my app to deliver precise data tailored to user requirements.
Building Feature-Rich Apps: AWS Amplify's extensive range of products, such as Amplify UI Components and Amplify Hosting, allowed me to build a dynamic and interactive user interface effortlessly. In-app messaging and Storage components added depth to the web application, fostering engaging interactions among users. For the mobile app, integrating Storage, Analytics, and Predictions components enhanced functionality and user experience.
Participating in the Hackathon: The experience of participating in the AWS Amplify Hackathon was invaluable in honing my development skills. The hackathon challenged me to think creatively and innovate while adhering to the specified rules and guidelines. This opportunity allowed me to showcase my abilities, collaborate effectively as a team, and push my boundaries to build something exceptional.
Continuous Learning and Growth: Throughout the hackathon, I encountered and surmounted various challenges, expanding my knowledge and problem-solving skills. I learned to leverage AWS Amplify's extensive features and harness its power to build scalable and performant applications. The hackathon provided a nurturing environment for continuous learning, pushing me to explore new technologies and methodologies.
Conclusion
In conclusion, the journey of building the Codesphere app with AWS Amplify has been a remarkable experience. From ideation to implementation, I aimed to create a user-friendly social media platform exclusively for developers to connect, share ideas, and collaborate. AWS Amplify proved to be an invaluable companion, empowering me to seamlessly build and deploy feature-rich, full-stack applications without the need for extensive cloud expertise.
Thanks for reading!