Table of contents
No headings in the article.
MDN defined JavaScript as follows:
JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
But here is a question, how does this work under the hood? How does JavaScript perform these operations?
JavaScript has two principles it relied heavily on when it runs. But before going deep into that, where does JavaScript run? JavaScript runs both in a browser and on the server-side. JavaScript runs on the server side via Node, a JavaScript runtime built on google's open-source V8 JavaScript engine. No matter where JavaScript runs, these two principles of JavaScript are applicable and it's important for every JavaScript developer to understand.
The first of these principles is that: When JavaScript runs, it goes through the code line-by-line and runs/executes each line. This behavior is known as the thread of execution. This principle further proves the fact that JavaScript is single-threaded meaning that it does one thing at a time. It runs each line synchronously.
The second principle is that: When JavaScipt runs, it saves 'data' like strings and arrays so we can use that data later in its memory. Even functions are saved technically.
After being introduced to these two principles, it would be nice to go through a sample code to see these two in action. Consider the following lines of codes:
const num = 4
function square(x) {
const result = x * x;
return result;
}
const output = square(num);
When our JavaScript code is executed, the first number is executed and what JavaScript does behind the scene is to create a constant with the label "num", assign it a value of 4, and stores it in the global memory. The global memory or memory for short is when 'data' are saved for future referencing and use. After this, it moves to the next line and creates a function with the label 'square'. This function declaration is also stored in the memory waiting there to be called or invoked. Note that the function is only declared at this phase and not called yet. Then it moves to the next line after the function declaration. It creates the constant output and here is where some magic happens. You'd notice that the constant output is assigned to our earlier function. But now something is different. The function now has a parenthesis with something passed into it. This is what is known as a function call or Invoking of a function. The function named square is now being called/invoked.
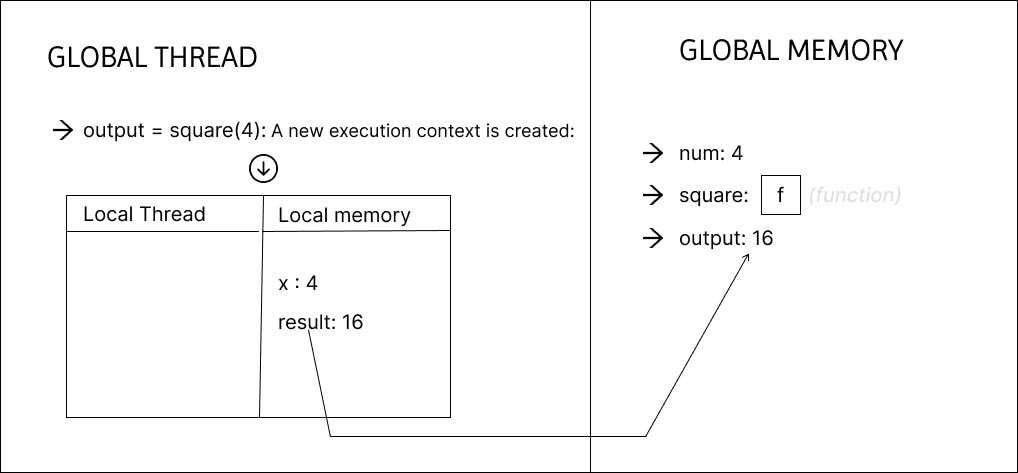
In JavaScript, every function call creates a brand new Local Execution context. A local execution context is like a mini version of the global execution context where our JavaSCript code has been running. In this local execution context, there is a local memory also to manage and store the variables or constants defined in the scope of this function that has been called. In our case now, the function square creates a new execution context and the first thing that is done by JavaScript is to assign a value to the arguments. The argument "x" in the function declaration is assigned a value of "4" which is the parameter passed into the function at the point of invoking it.
Also, the constant result is created, evaluated, and stored in the local memory of this execution context. On the next line, the value of the constant result is returned and assigned to the constant output.
Below is the demonstration of what the code execution looks like behind the scene:

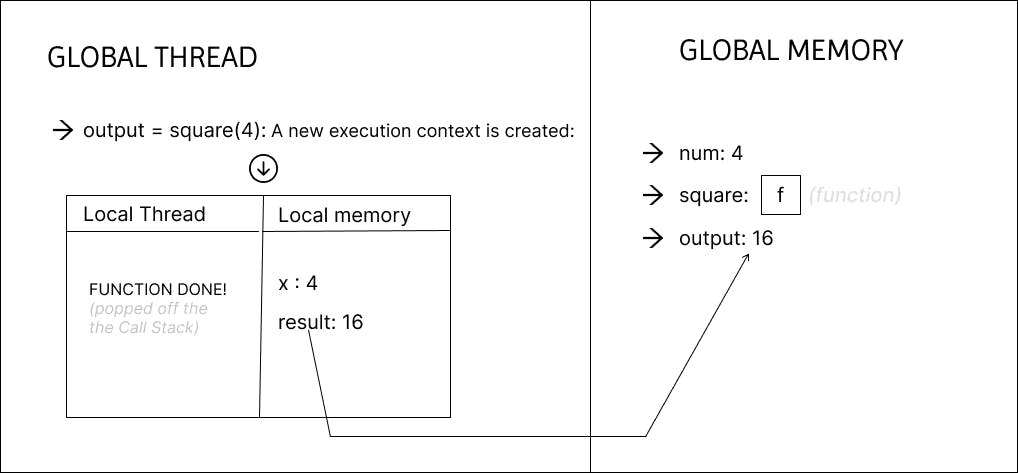
One last thing we forgot to talk about is the Call Stack. The Call Stack is a data structure that records basically wherein the program we are. If we step into a function, we put it on the top of the stack. This implies that as we invoked our function square, it got added to the Call Stack. And as soon as it is done executing, it is popped off the Call Stack. So a little update to our demo👇:

And that's all for this article. Thanks for reading!