In my previous post, I covered the introduction to web development. I explained the three categories of web development and the technologies that are required to be mastered to build a successful career in each of them.
If you are new to web development, I strongly advise reading the previous post before continuing with this.
HTML, CSS, and JavaScript are the three technologies powering the web. They are the underlying tools behind every webpage on the internet. We can create beautiful and interactive websites or web applications with the combination of these tools. In this post, we are going to take a look at what each of these three stands for and how they all work together with a demo project that you can experiment with
Let get started!

1. HTML
HTML stands for Hypertext Markup Language. It is a markup language that describes the structure of the web page. It is the most basic building block of the web and can be referred to as the skeleton of the web.
The word "Hypertext" refers to links that connect the web pages. And this is one of the features offered by HTML. It provides a way to link pages together when the files are uploaded to the internet.
It is a markup language and not a programming language. And markup language according to Wikipedia is:
Is a system for annotating a document in a way that is syntactically distinguishable from the text, meaning when the document is processed for display, the markup language is not shown, and is only used to format the text.
HTML markups include special characters and tags. These characters are used in defining how content should be displayed or what the content stands for and represent. They comprise opening and closing tags. The content to be displayed will then be wrapped inside the opening and closing tags
For example:
<h1> Learning HTML </h1>
With this code, the text is displayed as a heading that is bold and has a bigger font size by default.
Other examples of HTML tags are:
<p> <button> <input> <article> <form> <ul> <li> <ol> and many others.
2. CSS
CSS stands for Cascading Style Sheets. It is used for styling and laying out the content written in HTML. With CSS, properties like the text color, font type, background color, margin, and padding can be added to a web page. It comprises two major parts;
- a selector: to select the specific element or part to style.
- a declaration: a set of rules to define the styling to be added.
For example:
Some stylings can be added to the HTML code above <h1> Learning HTML </h1>
h1 {
color: red;
font-size: large;
}
With this piece of code, the text enclosed in the h1 will have the color red and a large font size. CSS makes the web page more presentable and more beautiful.
Another cool feature of CSS is that it can be used to make responsive web pages that look great on every screen size including desktop, medium screen sizes, and smartphones with the use of media queries. This feature is known as Responsive Web Design and it has become extremely important in modern-day web development.
A list of other properties that can be defined with CSS can be found here
3. JavaScript
JavaScript is a programming language that adds interactivity to your website. It is referred to as the programming language of the web. It allows developers to add dynamic and interactive effects to a web page. With JavaScript, we can
- Load data to the website or web app from an external server
- Manipulate or change the content on the webpage.
- build fully functioning web applications.
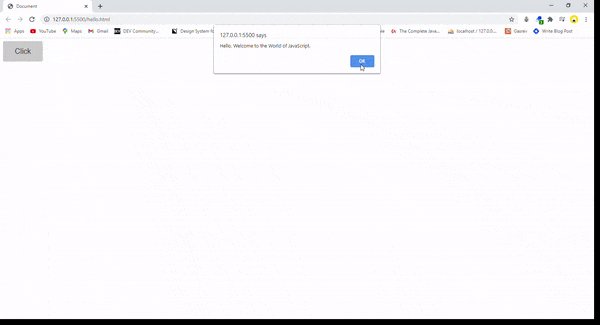
For example: Let's create a button that displays a greeting when clicked. A perfect demo of how the three technologies play their roles.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
/* CSS is used defining how the button should be styled */
<style>
button {
border: none;
background-color: #ddd;
color: #333333;
border-radius: 4px;
padding: 1rem 2rem;
cursor: pointer;
font-size: 20px;
transition: background-color .3s;
outline-width: 0;
}
button:hover {
background-color: #cccccc;
}
</style>
</head>
<body>
<!-- // HTML is used to create the button element using the button opening and closing tags. -->
<button onclick="sayHello()">
Click
</button>
<!-- The action to be performed defined with JavasScript -->
<script>
function sayHello() {
alert("Hello, Welcome to the World of JavaScript.")
}
</script>
</body>
</html>
P.S: Don't be overwhelmed with the number of codes you don't understand here, but focus on where some comments have been added. We are going to be diving deeper into all these in future posts.
If the above code is run in the browser (chrome for example), we have the following as the result

Conclusion
To better interact with the code above, I create a pen on codepen. Codepen is an online code editor that makes it easier and faster to share code and show off projects without a need to set up the development environment on your own.
Feel free to make a copy from it, change the code, use different values, notice the changes and explore more.
In subsequent posts, we will take a deep dive into these technologies, learn the basics and also provide the available online resources to learn them.
If you find this useful, kindly share, like, and comments and if you have any question, you reach out to me on Twitter
For Further Learning
Thanks for reading.
